本文又名《我的(复杂的)博客写作流程》
前几年了解到Markdown语言之后,就一直习惯用Markdown来写东西,为此还成为Typora的付费用户和Notion的高级用户,后来因为一些原因放弃Notion,但本地写文档、打草稿之类还是习惯用Typora。
但在博客发布这里就有点麻烦了,贴图很繁琐,特别是要发游记之类图很多的文章。写博客需要的步骤:
- 写作正文,截图、贴图
- 用IMCompressor本地压缩&转换图片格式
- 替换图片
- 用 EasyBlogImageForTypora 上传图片并获取到图片地址
- 到Wordpress发布
Typora早就支持各种图床,不过因为我之前直接用VPS存储图片,能支持上传到Wordpress媒体库的工具非常少。而且之前我偷懒不做图片压缩,一是图片打开很慢,二是对服务器存储压力很大,小水管都爆了几次。
痛定思痛,在短期不准备迁移到hugo的前提下,调整一下方案:
- Typora:撰写初稿,截图、贴图
- PicGO:本地压缩&转换图片&上传
- Wordpress:发布
本地需要安装图片上传工具** PicGo ,我看有专门针对cloudflare图床开发的 cfi-uploader ,但是对象存储的话似乎还是应该安装对象存储插件 S3 ;压缩图片插件可以选择 compress-webp-lossless ,或者 compress ,前者是后者的fork更新版,支持tinypng等一些网站的无损压缩;此外还有PicGo的依赖环境 Node.js **之类略过不提。
打开PicGo在插件设置中搜索插件,很有可能在这里安装会失败,可以查找log调试,特别是compress比compress-webp-lossless年头更久远,作者只是基础维护,github上面一堆issue问题,作者的解答云里雾里,照着安装,多半踩坑,遇到什么bug都不奇怪。


过程中出现了各种报错,我都一股脑都丢给GPT来debug了,最后用命令行方式安装成功,还有网络不通的问题,基本上国内搞这些都要设置全局代理,主要涉及到的几个配置命令:
npm install bin-build
npm install -g rimraf
npm config set proxy=http://127.0.0.1:8087
npm install picgo-plugin-compress-webp-lossless
npm config delete proxy
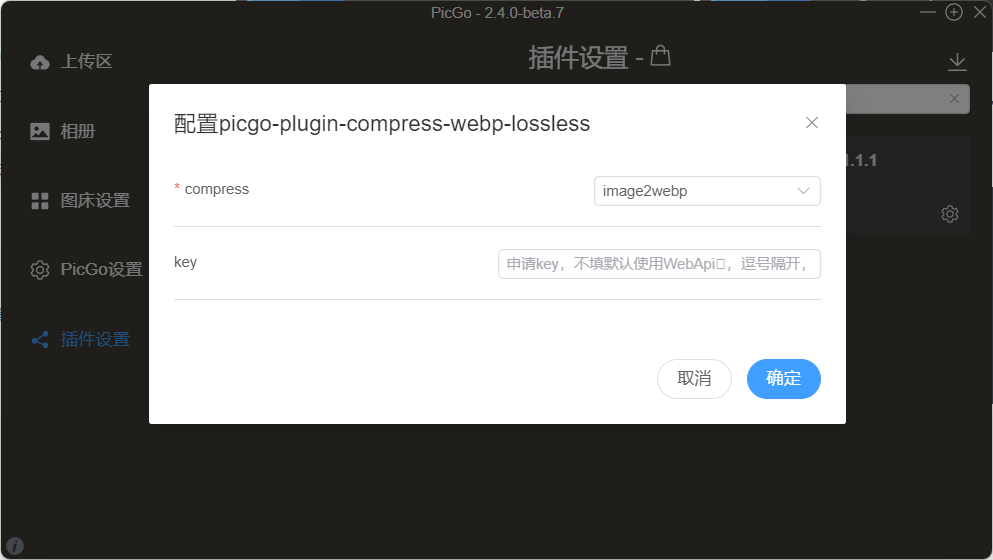
安装好之后选择启用插件并配置,有3个压缩选项,前两个需要网站支持,第三个纯本地,压缩效果是tinypng无损最好,可以去 插件 的说明文档中查看。我考虑到都要压缩节约空间了,直接用webp挺好,反正如果是照片,本地都有高清存档,

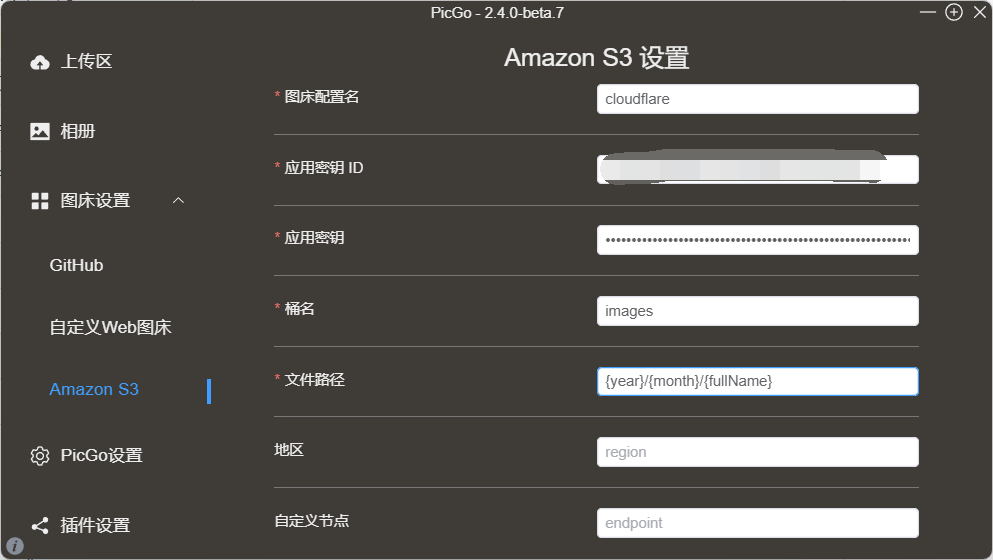
接下来配置Cloudflare图床,R2存储桶认准S3插件,和之前 设置免费图床 一样,申请API令牌,填入对应的位置,就配置完成了。除了压缩的插件,好像其他都插件都很丝滑,不会报错。

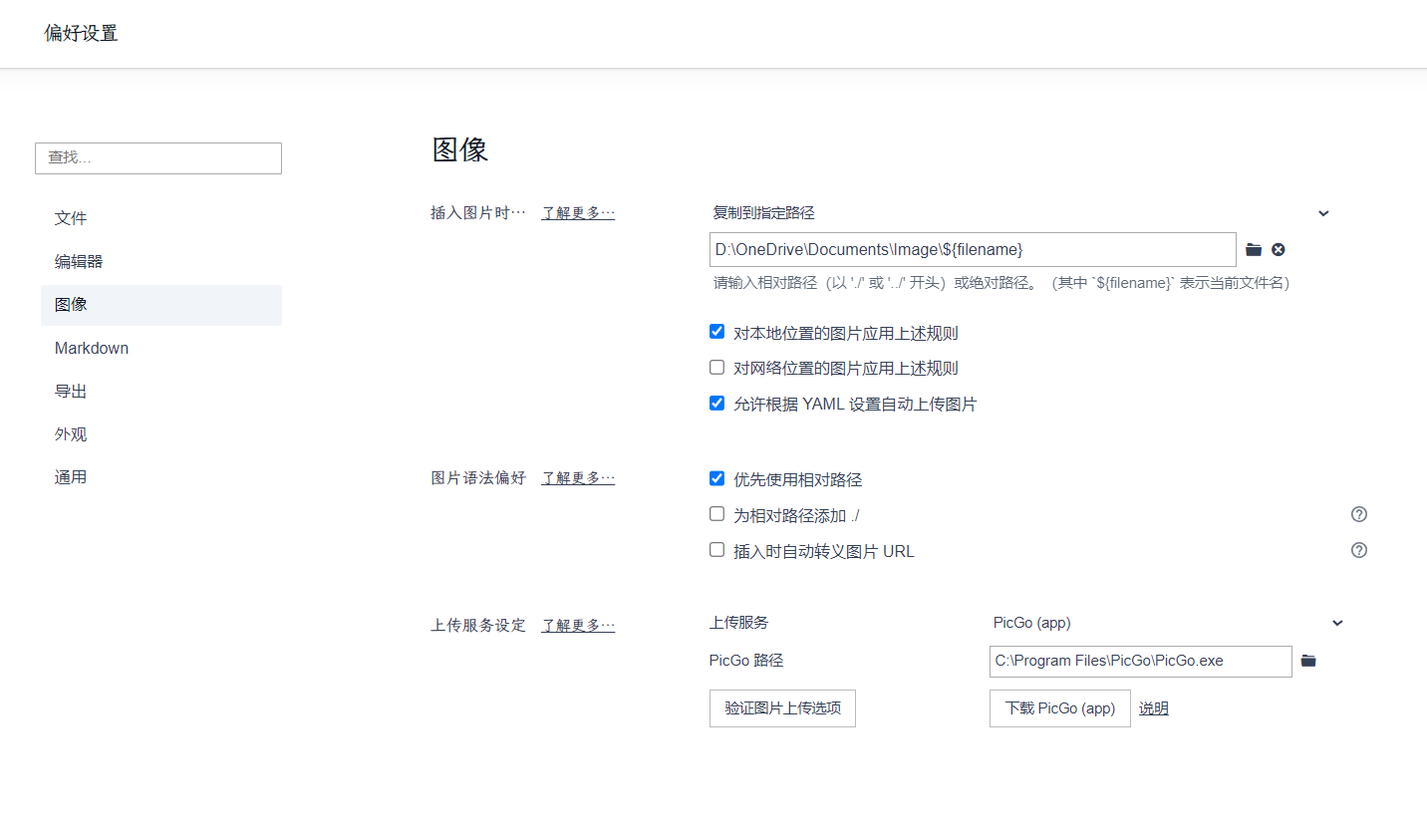
在上传区随便选张图测试下是否配置成功,都搞定就回到Typora的偏好设置,把上传服务设定改为PicGo,大功告成。

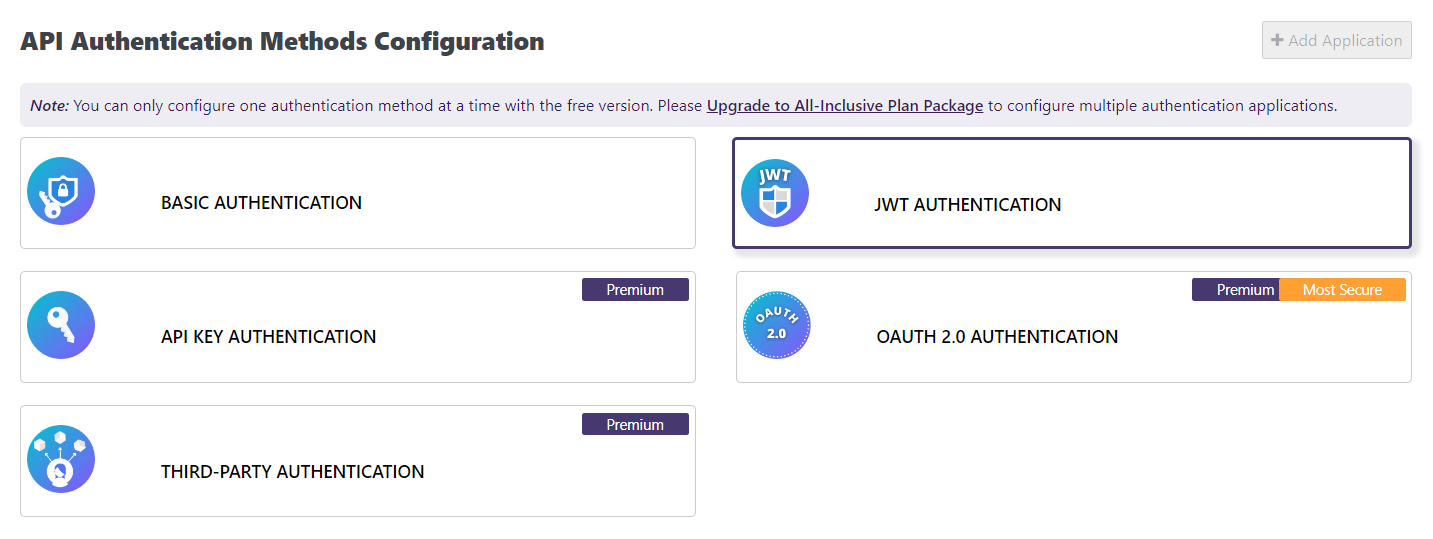
这里有一个小分支,如果图片全都存储到图床,配置S3插件就可以了,但想把图片上传到Wordpress,要怎么实现呢,可以在Wordpress安装插件WordPress REST API Authentication,申请一个API KEY,通过REST API实现交互。
图床优势在图片处理等很方便,而且集中管理,节约网站流量等,缺点是,某些Wordpress功能不支持外链图片,只能引用媒体库的图片,而且用免费图床的没有备份总有一点不安心。
激活插件,选择JWT AUTHENTICATION,点击免费免费的JWT generation using HS256 Encryption,然后Fetch Token,获得的Token记得保存好,其他一路完成就行。

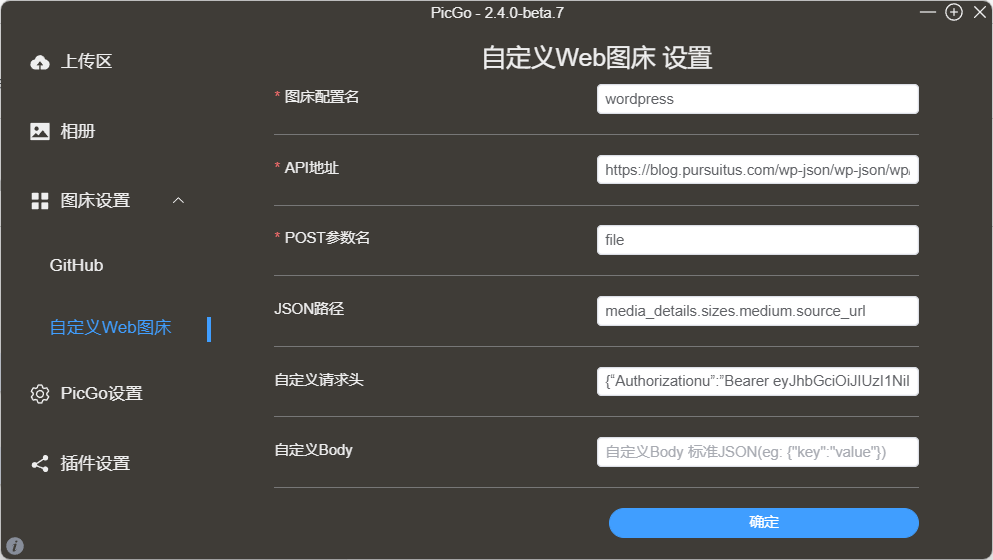
回到PicGo,安装自定义图床插件 web-uploader ,针对Wordpress网站做一下配置,这个自定义插件支持挺多非图床类网站的上传。

API地址 : https://blog地址/wp-json/wp/v2/media POST参数名 : file JSON路径 : media_details.sizes.medium.source_url 自定义请求头: {“Authorization”:“Bearer 申请获得的TOKEN”}
REST API有两个神奇的坑,一个是插件申请token要点完最后的finish才可以使用,之前看有人说申请后没有权限出错,是因为收到Token就关了页面,没有finish,离谱不?第二是假如一路设置都无误,测试也可以通过wp-json的地址访问,却无法上传图片,可以重启服务器,可能就正常了…重启大法好……
以上,以后写完博客,只要点图片上传,压缩、替换网址就都自动就做好了,再把文档贴到Wordpress发布即可!
话说回来,既然都安装赖环境** Node.js **了,不禁又对bigfa最近开发的douban工具有点兴趣,如果下周不出差且NPY旅游没回来的话,就搞一下,还有想了很久的自建RSShub和miniflux!

